Photo by Sincerely Media on Unsplash
What is the Difference between the positions Realtive and Absolute
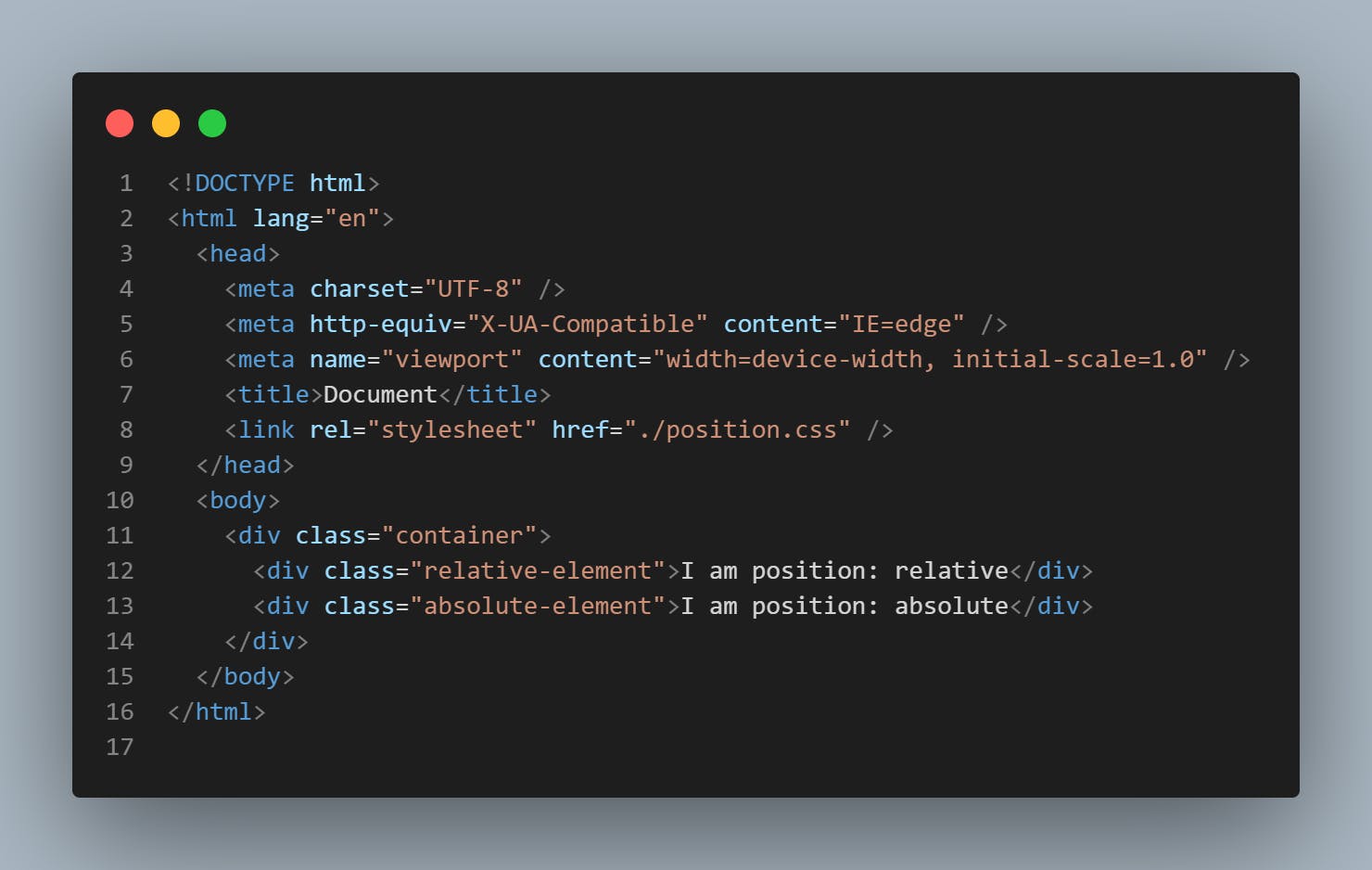
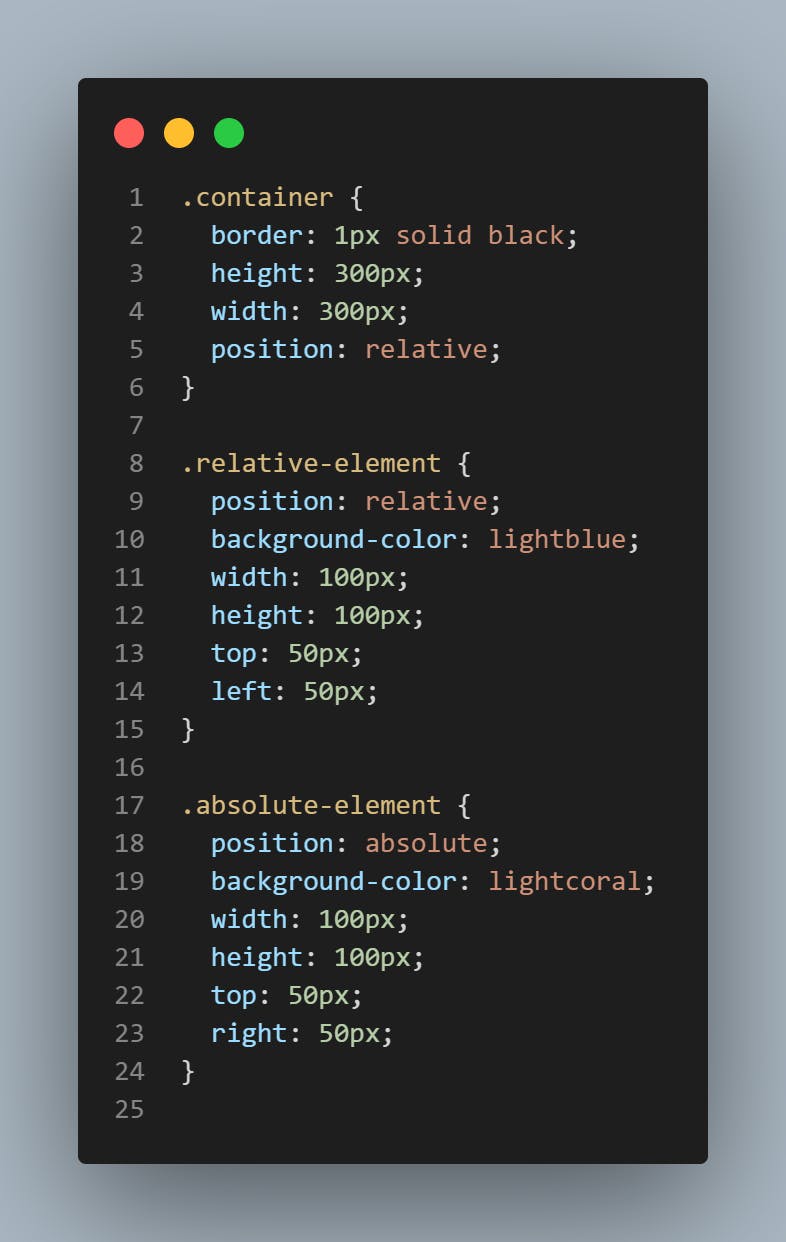
The main difference between position: relative and position: absolute is how they are positioned in relation to their parent container and the other elements on the page.
When an element has a position: relative, it is positioned relative to its normal position, and you can use the top, right, bottom, and left properties to move it away from that normal position. The element will still take up space in the normal flow of the document and affect other elements as if it were still in its normal position.
When an element has a position: absolute, it is taken out of the normal flow of the document and positioned relative to its nearest positioned ancestor (or the body if none is found), if no positioned ancestor is found, the element will be positioned relative to the initial containing block (usually the body itself). The element will not affect other elements on the page and will not take up any space.
In summary, position: relative is used to creating an offset from an element's default position, whereas position: absolute is used to create an element that is taken out of the normal flow of the document and is positioned relative to its nearest positioned ancestor.